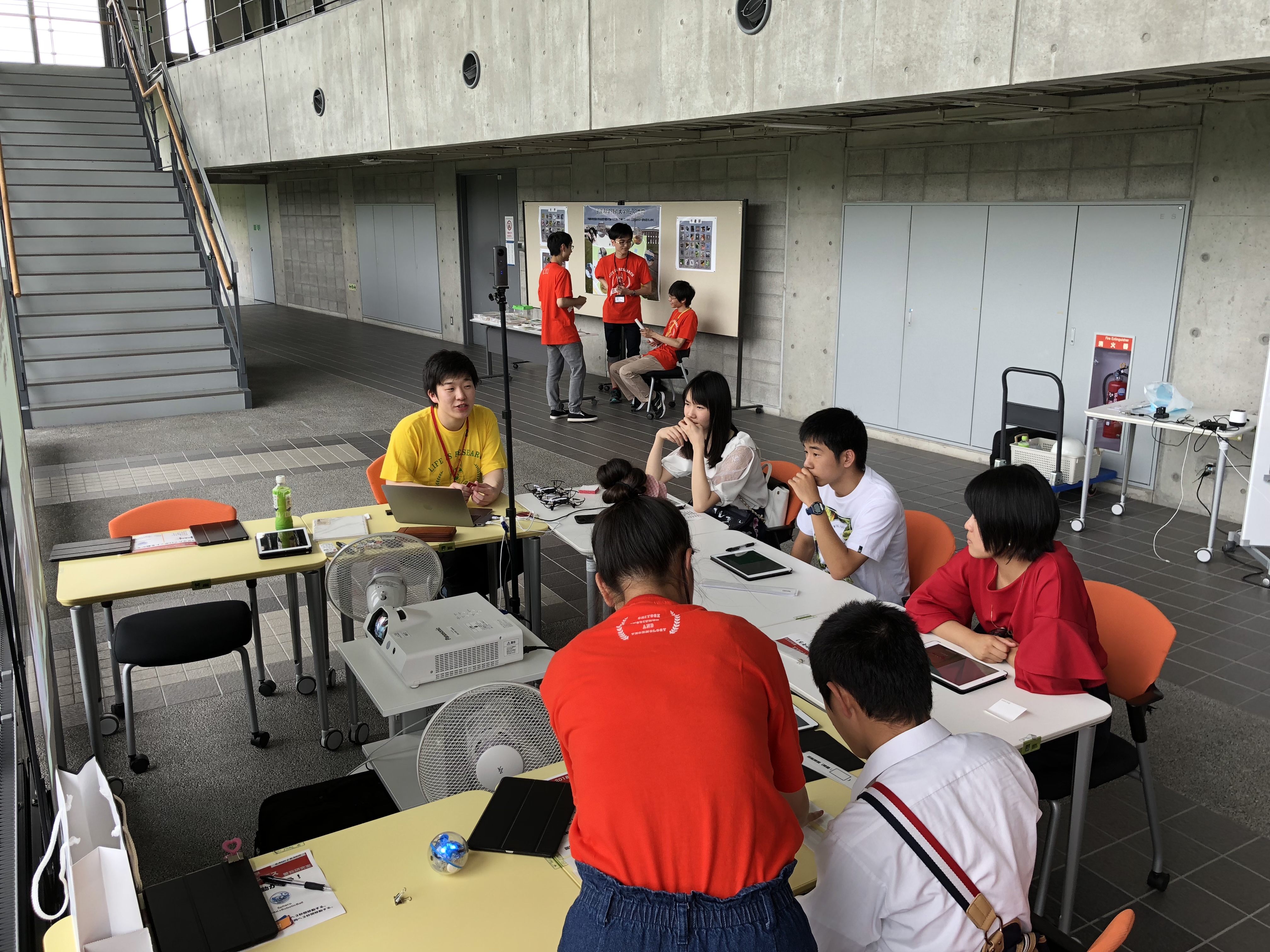
高校生が夏休みのこの時期は,どの大学もオープンキャンパスで大くの高校生が大学に来られる期節です。大学はといえば夏休み前の試験期間が終わったばかりです。曽我研究室では「アトリウムイベント」とよばれる行事で高校生を向かえました。

今回の「アトリウム」イベントは研究室のT君が「ぜひやらせて下さい」と言ってくれたので実現したものです。T君によれば「曽我研究室の楽しさを是非高校生に伝えたい」との思いがあるのだそうです。内容はT君に任せることにしました。結局,ミンドローンMamboとロボットSpheroをiPadとSwiftによるプログラミング体験をしてもらうことにしました。

昨年は大学祭で小学生向けにMamboとSwiftPlaygroundsを使った体験プログラムを行なっているとはいえ,今回は対象が高校生ですから改めて内容を練り直す必要があります。参加した高校生がみんな満足できるようなプログラムとそれをPRするKeynoteスライドなどは全てT君が準備してくれました。前日には私が高校生の代わりをしてダメ出しをすると,当日までにはすっかりと作り替えてくれました。
オープンキャンパスはまだ明日も続くのですが,今日の様子は殆どの高校生がプログラムを完成させ的で作ったプログラムでドローンを飛ばし,ロボットを走らせ,満足してくれました。いつも思うのですかその瞬間の誇らしげな満面の笑みを見ると,準備の疲れが吹っ飛びます。明日も頑張りましょう!